Uh-oh…
내 블로그 스킨은 윈도우 비스타에서 Microsoft Expression Web으로 만들고 Internet Explorer 7와 Firefox 2 에서 테스트했다. Internet Explorer 6의 알파 처리 기능때문에 버전 7로 업그레이드하지 않은 PC에서 몇몇 부분들이 제대로 안 나오리라고는 예상했지만… 좀 문제가 심한것 같다.
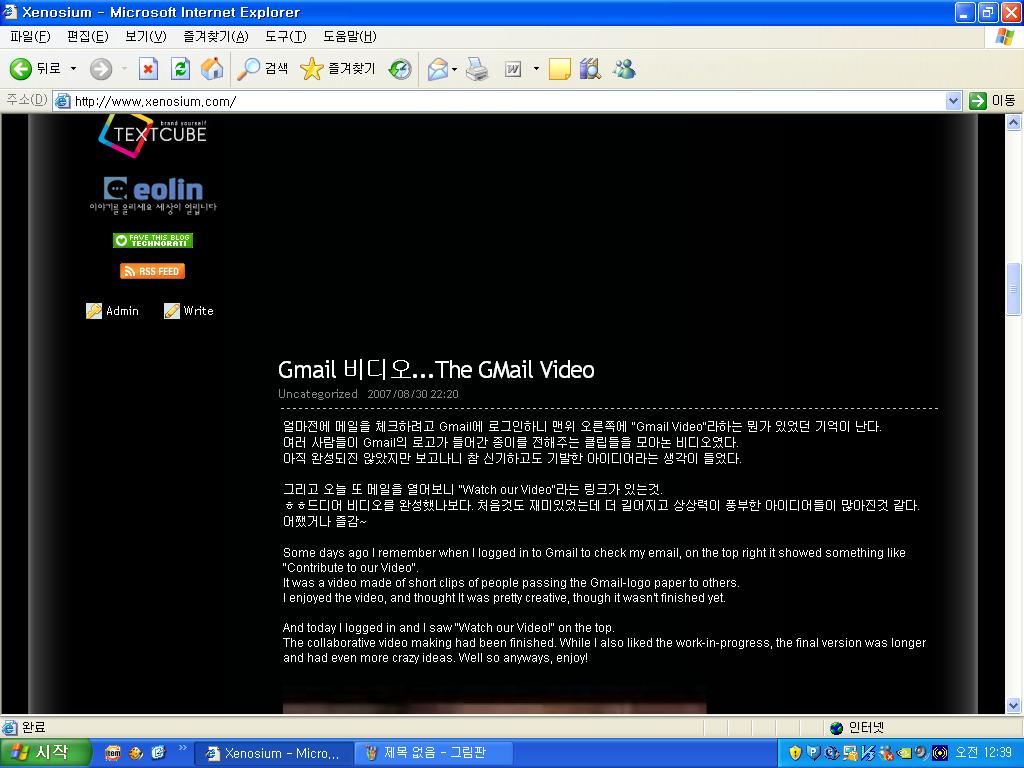
보시다시피 텍스트가 사이드바의 밑에 가서 붙는다.
흠. 빨리 고쳐야겠는데 어디가 문제인지를 모르겠다 ;; (시간도 없고..-_-)
My blog was designed in Windows Vista with Microsoft Expression Web, and tested in Internet Explorer 7 and Firefox 2. As I was making the graphics, I knew that IE6 users would see the PNG images with white background, because of defunct alpha rendering. But… this is more than I had thought…
As you see not only the PNG graphics don’t show correctly,
the text comes out under the sidebar…(though at the right side)
Ahh I know I have to fix it but don’t know how. (and I don’t have time. 😐 )


style.css 파일에
content div 에 해당하는 클래스의 넓이를 익스 6에서만 조절하면 될것 같은데 이럴땐 익스6 전용 코드로 해결 가능할것으로 보입니다.
ex) 해당 div class="contnet" 라면
*html .content {width=""; }
요렇게 해주신다면 익스 6에서만 폭이 좁아져 저렇게 드롭플로팅 현상은 발생하지 않을것 같습니다^^
주제넘게 한말씀 드리고 가네요^^
진짜 XHTML/CSS 다 인증받고 만들어도 제대로 보이지 않는..
과연 세계 대다수가 쓰는 IE6에서 잘 안 보이는것이 진정한 웹 표준일까요..ㅎㅎ
뭐 이때 스킨은 나름대로 사이즈 조절해서 고쳤던것 같습니다
후에 보니까 사이드바의 사이즈가 늘어나있더군요;;
흠 이제 보니 이때 BlackNoir도 괜찮네요 ㅋㅋ
슬픈 현실은... 컴퓨터를 웬만큼 하는 사람들은 Firefox가 훨씬 좋다는걸 알고 쓰지만 아직 전세계 대다수의 "보통" 유저들은 그 "잘못된 브라우져"를 쓰고있다는 것이죠... ㅎㅎ참 이젠 IE7에 WGA도 떼어버렸으니 MS가 윈도우즈 업데이트로 사용자들을 강제로라도 IE7로 업데이트 해주면 좋겠네요