Bluum:fx Skin for Textcube.com

얼마전 공개한 Bluum:fx 스킨의 텍스트큐브닷컴용 버전을 배포합니다.
스킨 특징/정보
- 원래 처음에 디자인 했던 대로, 스킨의 본문 폭은 410px (그림은 최대 400px)으로, 보통 스킨보다는 좁은 편입니다. 하지만 청명님께서 폭을 늘려서 사용하시는걸 보고 이것도 나름 괜찮겠다.. 해서 폭 늘리기가 쉽도록 손을 좀 봤습니다.
-
본문의 폭을 넓히시려면
style.css에서 #contentColumn 부분을 찾아서 width: 410px로 되어있는 곳에 에 원하시는 값이 되도록 더해주세요. 그리고 #bgvertical와 #copyright부분의 width, 에도 동일한 값을 더해주세요. (copyright= 본문 폭+320px, bgvertical=본문폭+461px입니다) 그리고 마지막으로 index.xml에서 <contentWidth>400</contentWidth> 부분에도 동일한 값을 더해주세요.
- 되도록이면 사이드바 모듈들은 기본으로 배치되어있던 위치에 놓아주는 것이 보기에 좋습니다. (최근 글, 댓글, 트랙백, 공지, 카테고리는 왼쪽 사이드바에, 블로그 프로필, 방문자수, 검색, 링크등은 오른쪽에.)
- 한 페이지당 권장 표시 포스팅 갯수는 1개입니다.
- 블로그 프로필의 그림 사이즈는 165x165px입니다.
- BlackNoir2, 설치형 텍큐용 Bluum:fx 스킨과 동일하게, 태버 자바스크립트 기능이 포함되어 있습니다. 자세한 정보와 사용법은 이 포스팅을 참고하세요. 하지만 텍큐닷컴의 js파일 업로드제한때문에 기능이 풀리기 전에는 사용할 수가 없을 듯 합니다.
+업데이트 2009/07/11 14:46
스킨을 직접 수정하셨거나 해서 덮어씌우신후 또 수정작업을 하셔야된다면, 직접 수정 부분을 추가해주셔도 됩니다. 아래와 같이 만들어주세요:
skin.html, 480번째 줄 (기본 배포판 기준)에 trackbackAdd div추가
style.css, 507번 줄 (기본 배포판 기준)에 .trackbackAdd 스타일 추가
+업데이트 2009/10/18 00:02
이미지 파일 하나가 추가되었으니 수동으로 업데이트 하실 분은 파일을 받아서 업로드 해주시고 (자동으로 images폴더에 올라갑니다) 아래 변경된 CSS 코드를 적용해주세요.
style.css, 52번 줄 (기본 배포판 기준)에 #tt-GNB 관련 스타일 추가
※참고로 text-shadow 속성은 IE6,7,8에서 지원하지 않습니다.
+업데이트 2009/10/19 01:36
style.css, 37번 줄 (기본 배포판 기준)에 #bgvertical, #container 속성 수정:
style.css, 59번 줄 (기본 배포판 기준) 이후에 아래 내용 추가:
추가로, 트랙백 부분의 중복된 아이콘을 없앴습니다.
style.css, 527번 줄 (위 내용 추가 이후) .tt-trackback-div부분 수정
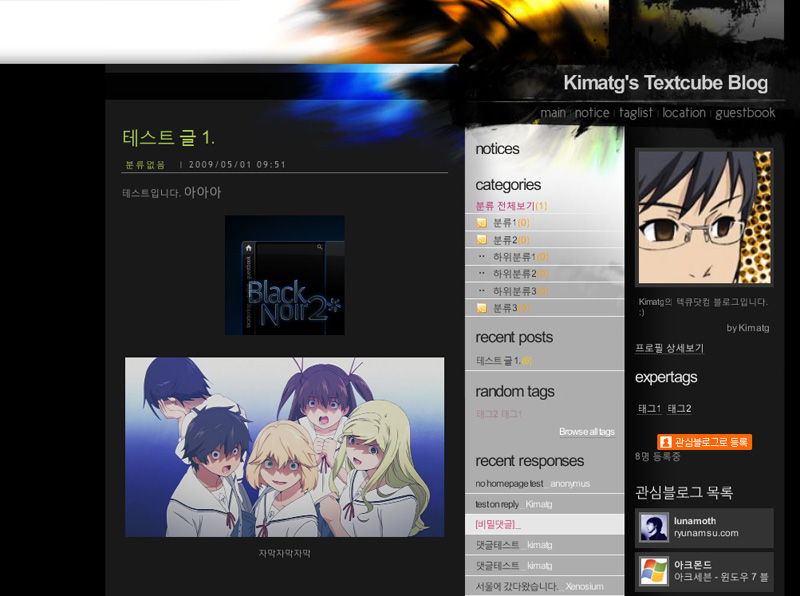
스킨 미리보기:
- 제 텍스트큐브 닷컴 블로그 (http://kima.textcube.com) 에서 보실 수 있습니다.
스킨 다운로드:
- 텍스트큐브 스킨 게시판에서 받으실 수 있습니다. 설치형 텍큐버전과 같은 페이지에 있으니 알맞은 버전을 받아주세요.
- 마지막 수정된 날짜: 2009년 10월 19일
브라우저 호환성
- 다음 버전의 브라우저에서 테스트되었으며 정상적으로 출력됩니다.

※인터넷 익스플로러 6은 지원하지 않으며 깨져보일 수 있습니다.
설치 방법:
관리자 페이지 > 꾸미기 > 스킨 편집으로 들어가서 페이지 밑의 ‘파일 업로드‘ 버튼을 누르고 다운받으신 압축 파일을 선택해주세요. 업로드가 된 것을 확인하시고 ‘적용하기’ 버튼을 누르면 끝!
텍스트큐브닷컴의 특성상 사이드바에서 항상 ‘프로필’과 ‘관심 블로그 목록’이 왼쪽 사이드바에 뜨는데, 되도록이면 꾸미기 > 위젯 페이지에서 두 모듈을 오른쪽 으로 끌어 옮긴 후 저장해주세요.
스킨을 사용하시다 수정해야할만한 부분을 발견하시거나 스킨에 관련한 질문이 있으시다면 이 포스팅에 댓글로 남겨주시면 답변해드리도록 노력하겠습니다.

적용하면 우측 상단의 막대메뉴가 밑으로 이렇게 내려와버리고, 정상적인 사용이 어렵습니다. 확인해본 브라우저는 IE7, 루나스케이프5(IE, FF), 파이어폭스3.5 , 크롬4 등인데 모두 똑같은 문제가 발생합니다. ^^;
수정된 스타일시트와 BG 이미지를 포함한 새 압축 파일을 올렸습니다. 새로 받아가 주세요^^
1. 수정된 버전에서, 메뉴가 왼쪽으로 이동되었지만 마우스를 올리면 (멀티 블로그를 운영할경우) 뜨는 블로그 목록은 그대로 오른쪽에 뜸으로서 절대, 초속 1km의 속도로 날아가도 누를 수 없는[...] 상황이 되어버렸습니다.
2. 컨텐츠의 가로 해상도를 임의 수정할 경우, 그보다 작은 해상도의 화면으로 서핑하는 사용자에겐 스크롤바가 생성되지 않아 가려진 부분 컨텐츠 확인이 불가능합니다[;;]