Bluum:fx Skin for Textcube.com

얼마전 공개한 Bluum:fx 스킨의 텍스트큐브닷컴용 버전을 배포합니다.
스킨 특징/정보
- 원래 처음에 디자인 했던 대로, 스킨의 본문 폭은 410px (그림은 최대 400px)으로, 보통 스킨보다는 좁은 편입니다. 하지만 청명님께서 폭을 늘려서 사용하시는걸 보고 이것도 나름 괜찮겠다.. 해서 폭 늘리기가 쉽도록 손을 좀 봤습니다.
-
본문의 폭을 넓히시려면
style.css에서 #contentColumn 부분을 찾아서 width: 410px로 되어있는 곳에 에 원하시는 값이 되도록 더해주세요. 그리고 #bgvertical와 #copyright부분의 width, 에도 동일한 값을 더해주세요. (copyright= 본문 폭+320px, bgvertical=본문폭+461px입니다) 그리고 마지막으로 index.xml에서 <contentWidth>400</contentWidth> 부분에도 동일한 값을 더해주세요.
- 되도록이면 사이드바 모듈들은 기본으로 배치되어있던 위치에 놓아주는 것이 보기에 좋습니다. (최근 글, 댓글, 트랙백, 공지, 카테고리는 왼쪽 사이드바에, 블로그 프로필, 방문자수, 검색, 링크등은 오른쪽에.)
- 한 페이지당 권장 표시 포스팅 갯수는 1개입니다.
- 블로그 프로필의 그림 사이즈는 165x165px입니다.
- BlackNoir2, 설치형 텍큐용 Bluum:fx 스킨과 동일하게, 태버 자바스크립트 기능이 포함되어 있습니다. 자세한 정보와 사용법은 이 포스팅을 참고하세요. 하지만 텍큐닷컴의 js파일 업로드제한때문에 기능이 풀리기 전에는 사용할 수가 없을 듯 합니다.
+업데이트 2009/07/11 14:46
스킨을 직접 수정하셨거나 해서 덮어씌우신후 또 수정작업을 하셔야된다면, 직접 수정 부분을 추가해주셔도 됩니다. 아래와 같이 만들어주세요:
skin.html, 480번째 줄 (기본 배포판 기준)에 trackbackAdd div추가
style.css, 507번 줄 (기본 배포판 기준)에 .trackbackAdd 스타일 추가
+업데이트 2009/10/18 00:02
이미지 파일 하나가 추가되었으니 수동으로 업데이트 하실 분은 파일을 받아서 업로드 해주시고 (자동으로 images폴더에 올라갑니다) 아래 변경된 CSS 코드를 적용해주세요.
style.css, 52번 줄 (기본 배포판 기준)에 #tt-GNB 관련 스타일 추가
※참고로 text-shadow 속성은 IE6,7,8에서 지원하지 않습니다.
+업데이트 2009/10/19 01:36
style.css, 37번 줄 (기본 배포판 기준)에 #bgvertical, #container 속성 수정:
style.css, 59번 줄 (기본 배포판 기준) 이후에 아래 내용 추가:
추가로, 트랙백 부분의 중복된 아이콘을 없앴습니다.
style.css, 527번 줄 (위 내용 추가 이후) .tt-trackback-div부분 수정
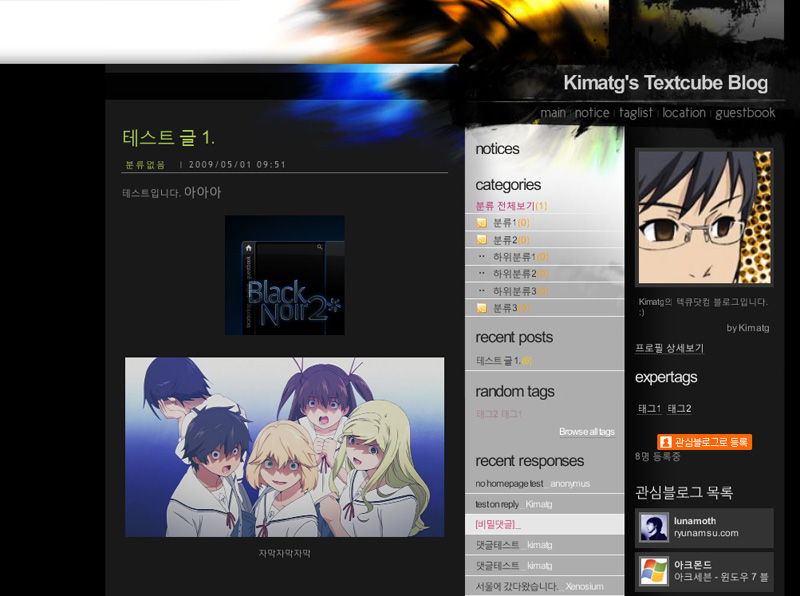
스킨 미리보기:
- 제 텍스트큐브 닷컴 블로그 (http://kima.textcube.com) 에서 보실 수 있습니다.
스킨 다운로드:
- 텍스트큐브 스킨 게시판에서 받으실 수 있습니다. 설치형 텍큐버전과 같은 페이지에 있으니 알맞은 버전을 받아주세요.
- 마지막 수정된 날짜: 2009년 10월 19일
브라우저 호환성
- 다음 버전의 브라우저에서 테스트되었으며 정상적으로 출력됩니다.

※인터넷 익스플로러 6은 지원하지 않으며 깨져보일 수 있습니다.
설치 방법:
관리자 페이지 > 꾸미기 > 스킨 편집으로 들어가서 페이지 밑의 ‘파일 업로드‘ 버튼을 누르고 다운받으신 압축 파일을 선택해주세요. 업로드가 된 것을 확인하시고 ‘적용하기’ 버튼을 누르면 끝!
텍스트큐브닷컴의 특성상 사이드바에서 항상 ‘프로필’과 ‘관심 블로그 목록’이 왼쪽 사이드바에 뜨는데, 되도록이면 꾸미기 > 위젯 페이지에서 두 모듈을 오른쪽 으로 끌어 옮긴 후 저장해주세요.
스킨을 사용하시다 수정해야할만한 부분을 발견하시거나 스킨에 관련한 질문이 있으시다면 이 포스팅에 댓글로 남겨주시면 답변해드리도록 노력하겠습니다.

참고하겠습니다 :)
확실히 원본 제작자 + 실력자 가 직접 만드니 품질이 다르군요... OTL
잘 가져다 쓰겠습니다 ; ㅅ;
그치만 지금 스킨도 공유 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
잉잉~
모두 공개가 싫으시다면 저한테만 살짝 ㅋ ^^^^^^^^^^^^^^^*
꼬박 한주동안 스킨만 붙들고 열심히 삽질한 결과인듯 합니다^^;; (먼산)
현재 스킨의 브라우저 호환성은 [url=http://www.xenosium.com/193?category=15]여기[/url]에 적힌 대로입니다. :)
그런데 오페라는 둘째치고 IE8의 호환성모드에서 레이아웃이 박살납니다 OTL
텍스트큐브닷컴의 에디터는 IE8에서 호환성모드를 키지 않으면 이미지 업로드가 되지 않기 때문에 ..... orz 일단 껐다켰다 하거나 오페라를 사용하는걸로 대체중입니다. IE6에서도 깨지는거 확인했고요... IE7은 모르겠네요.
그리고 이건 스킨 문제인지 정확히 모르겠는데 index.xml의 컨텐츠 폭을 바꿔도 에디터의 폭은 그대로더군요 ....... OTL 항상 640픽셀로 이미지를올리는데 .... 어휴;;
그리고 스킨과는 좀 번외 질문인데 ... 줄간격 설정을 어떻게하죠? ...
<p> 태그에 속성을 line-height 로 해서 주는게 맞나요?....
오페라랑 IE랑 같은페이지에서 줄간격이 완전히 틀리게 나와서 말이죠 ... 휴;;
폭 수정하기 쉽게 parent div에서는 width값을 지정해주지 않았는데 IE8이나 파폭에서는 괜찮은게 IE7에서는 깨지는군요. -_-;;
아흐, 망할 IE...
수정해서 다시 올리겠습니다.
index.xml의 경우에는, 아마도 다른 스킨으로 적용했다가 다시 적용해야할 듯 합니다. 설치형 텍큐에서도 이상하게 이게 캐시가 남나봐요. ;;
번거롭게 해드려서 죄송합니다ㅜㅜ
수정된건 그리 많지 않습니다. style.css에서
#mBody의 width를 없애고 대신 #bgvertical에 width: 871px를 지정했습니다. (포스트 본문에 수정해 적었듯이, bgvertical=본문폭+461px입니다)
또한 검색창 높이 문제와 관련해
#searchBox { height: 23px; }
#searchBox .sInput { line-height: 1.3em }
와 같이 추가했습니다.
덕분에 잘 적용했습니다. 스킨, 감사합니다 ^^
IE6에서 본문이 왼쪽으로 밀리면서 오른쪽 사이드바가 아래로 떨어집니다.
그리고 댓글에 수정삭제 메뉴도 안뜨네요...
그리고 다른 방문자분의 제본데 크롬에서도 깨진대요 .....
주변에 IE6깔린 컴터가 없어서 테스트해보지도 못했고, 앞으로 테스트 해볼 생각도 없습니다. 8년이나 된 브라우저를 아직까지 쓰는건 좀 아니라고 봐요.
죄송합니다만 이해해주시리라 믿겠습니다. :)
크롬은 테스트해봤는데 다 잘 나오던데요.
어느 버전의 크롬에서 어느 페이지가 깨지나요?
왼쪽 상단에서보면 Kimatg님껀 있는데.....제껀 안보이네요...
뭐가 잘못된것이지 -_-??
사실 여러가지 문제가 있었는데 나머지...는 고쳐졌고..
로그인글만 안보이네요 ..-_-
이상하게 로그인이에요
설치형 텍큐용 버전은 이 글이 아니고 [url=http://www.xenosium.com/200]여기[/url]에 있습니다. 그리고 설치형 버전에서는 텍큐닷컴처럼 왼쪽 상단에 "로그인"이라고 뜨지 않습니다.
관리자 메뉴로 들어가시려면 사이드바에서 CP를 클릭하시거나 단축키 Q를 눌러서 들어가시면 되죠.
이 문제가 아니라면... 정확히 뭘 뜻하시는지 잘 모르겠네요.^^;;
혹시 텍스트큐브와 텍스트큐브닷컴용 스킨이
어떤부분에서 차이가 나느지 알수 있을까요?
다시말해서 텍스트큐브용 스킨의 어느 부분을 고쳐줘야
텍스트큐브닷컴용으로 쓸수 있는지 그 부분이 궁금해서요.^^
생각나는 몇개 적어보자면... 댓글+트랙백이 하나의 "의견"으로 합쳐저서 댓글 리스트 부분이 달라졌고, 댓글 입력 창은 스킨의 HTML에 의하지 않고 기본 코드대로 출력되어서, CSS로 잡아 맞춰 스타일링할 수 밖에 없게 되었습니다. 또 프로필 페이지라는게 생겼죠. 사이드바에서 프로필 위젯과 관심 블로그 목록. 이 부분들도 마찬가지로 출력되는 코드에 맞춰 CSS로 스타일링 해 줘야됩니다. 포스팅 관리 메뉴 (편집,공개,삭제 등) 부분도 마찬가지입니다.
다만 이 스킨(Bluum:fx)을 사용하실 생각이라면 변환하는 걱정하실 필요는 없습니다. 텍큐닷컴과 설치형 텍큐 용으로 맞춰서 두 버전을 배포하고 있습니다.
감사해요 스킨 잘쓸께용~
암튼 제대로 되었으니 다행이네요.
아 그리고 왼쪽에 그 까만 줄이 나타나는 이유는 모르겠지만... 일단 style.css에서 #bgvertical의 width를 870px로 해주시면 제대로 나옵니다. ㅎ_ㅎ;;
전부 박살나는군요...좌절입니다.. 느낌좋아서 써보려고 했는데^^;;
그림들이 전부 사이드바를 넘어서네요;;;
인연이 닿지 않는군요~ ^___^
하지만 좋은 스킨 감사합니다!!
위에 설명한 대로 본문 폭을 넓혀보시는건 어떨지요? :)
댓글 눌렀을때,, ,왜그런거죠;;
혹시 줄간격 적용방법좀 알려주실 수 있으신가요?
스크립트를 그대로 사용하되 이미지들을 수정해서 사용해도 될까요?
감사합니다