Bluum:fx Skin for Tistory

Bluum:fx 스킨 시리즈의 티스토리용 버전을 공개합니다. 텍스트큐브닷컴이 아쉽게도 Blogger과 통합된다는 소식에 많은 분들이 블로그를 옮기려 하는 추세인데, 이 스킨의 티스토리 버전이 없어서 고민하시는 분들이 더러 계신 듯 해서, 뚝딱 1시간만에 컨버팅 해 봤습니다. 제가 테스팅해 본 바로는 괜찮은 것 같은데, 사용하시다가 문제가 보이시면 댓글로 남겨주시면 봐 보도록 하겠습니다.

※인터넷 익스플로러 6은 지원하지 않으며 깨져보일 수 있습니다.
스킨 특징/정보
- 스킨의 본문 폭은 410px (그림은 최대 400px)입니다.
-
본문의 폭을 넓히시려면
style.css에서 #contentColumn 부분을 찾아서 width: 410px로 되어있는 곳에 에 원하시는 값이 되도록 더해주세요. 그리고 #bgvertical와 #copyright부분의 width, 에도 동일한 값을 더해주세요. (copyright= 본문 폭+320px, bgvertical=본문폭+461px입니다) 그리고 마지막으로 index.xml에서 <contentWidth>400</contentWidth> 부분에도 동일한 값을 더해주세요.
- 되도록이면 사이드바 모듈들은 기본으로 배치되어있던 위치에 놓아주는 것이 보기에 좋습니다. (최근 글, 댓글, 트랙백, 공지, 카테고리는 왼쪽 사이드바에, 블로그 프로필, 방문자수, 검색, 링크등은 오른쪽에.)
- 한 페이지당 권장 표시 포스팅 갯수는 1개입니다.
- 블로그 프로필의 그림 너비는 165px입니다.
- BlackNoir2 스킨 시리즈와 동일하게 태버 자바스크립트 기능이 포함되어 있습니다. 자세한 정보와 사용법은 이 포스팅을 참고하세요.
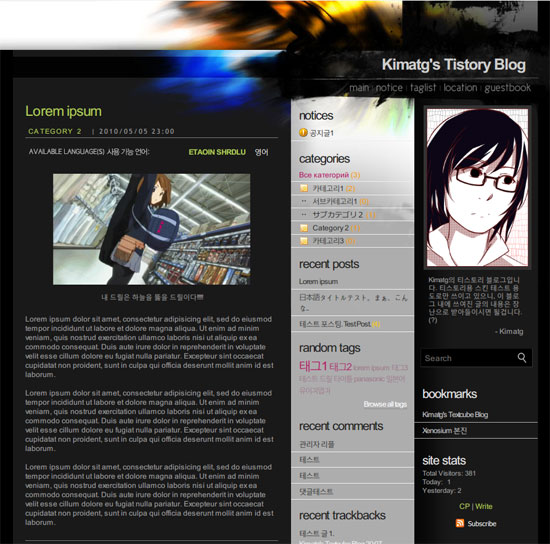
스킨 미리보기:
- 제 티스토리 블로그 (http://kimatg.tistory.com) 에서 보실 수 있습니다.
스킨 다운로드:
- 티스토리 스킨 게시판에서 받으실 수 있습니다.
- 마지막 수정된 날짜: 2010년 05월 05일
브라우저 호환성
- 다음 최신 버전의 브라우저에서 테스트되었으며 정상적으로 출력됩니다.

※인터넷 익스플로러 6은 지원하지 않으며 깨져보일 수 있습니다.
설치 방법:
우선 받으신 파일의 압축을 아무 폴더에나 푸세요. 그리고 티스토리 관리자 페이지로 들어가셔서 스킨 > 스킨 선택 > 저장한 스킨 > 새 스킨 등록 버튼을 누르고 ‘파일 업로드‘ 버튼을 누르고 압축 푼 파일들을 모두 선택한 후 업로드. 업로드가 된 것을 확인하시고 ‘저장’ 버튼을 누르면 끝!
* * *
스킨을 사용하시다 수정해야할만한 부분을 발견하시거나 스킨에 관련한 질문이 있으시다면 이 포스팅에 댓글로 남겨주시면 답변해드리도록 노력하겠습니다.

하지만 전 남들 다 서비스로 갈때 설치텍큐로 역주행... ㅠ
요즘 티스토리쓰고 있는데 티스토리에 청명 이란 닉네임이 당연하게도 선점되어있더라구요 ; ㅅ;
하는일 마다 건승하시길요!
행복한 하루 되세요! 잘쓰겠습니다.!!^^
접히기는 하는대 펼쳤을때 줄이 안맞게 나오는 문제는
어떻게 해야 하죠 ㅠㅠ ?