UI 디자인에 활용할 수 있는 다단계 Shade 색 팔레트 시스템 만들기
디자인에 있어서 색이 중요한 요소라는건 설명할 필요도 없이 누구나 납득할 사실일 것이다. 브랜드의 디자인 아이덴티티 (BI)를 만들 때에도 로고, 타이포그래피와 더불어 항상 빠지지 않는것이 브랜드 고유의 색 팔레트다. 코카콜라 하면 빨강색, 삼성 하면 파랑색… 하듯이 브랜드가 지정한 시그니쳐 컬러가 있다. 보통 로고에서 쓰이는 메인 색과 보조로 쓰이는 색 몇가지를 모아 2개, 많으면 5개까지도 브랜드 컬러로 지정해 팔레트를 만든다.

브랜드 디자인이 아니더라도 디자인을 하다보면 이렇게 몇가지의 도드라지는 색을 정해 디자인하곤 한다. 너무 많은 색을 마구 사용함으로써 알록달록 무지개가 되는걸 막기 위함도 있고, 일정 갯수로 제한해 같은 색을 반복해 쓰면 규칙성에서 나오는 일관적이고 정돈된 느낌을 준다는 장점도 있기에 서너가지 색으로 팔레트를 잡고 작업하는데는 이유가 있다.
하지만 일반적인 디자인과 달리 웹이나 앱 등 스크린으로 보는 UI의 디자인을 하다보면 반드시 맞닥뜨리게 되는 상황이 있는데, 바로 같은 색깔 내에서 위계 구분을 해야하는 상황이다.

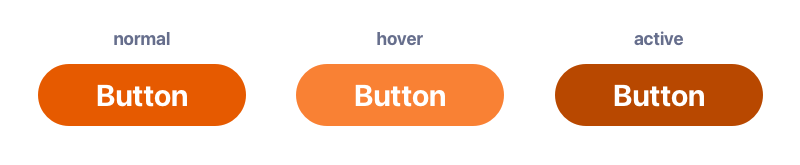
가장 단순한 예로 ‘버튼’을 생각해보자. 스큐어모피즘의 트렌드가 파괴되고 플랫 디자인이 자리잡은지 벌써 몇년째… (최근 스믈~스믈 다시 입체적인 비주얼이 살아나려고 하는 낌새는 있다만) 가장 흔히 생각할 수 있는 버튼 디자인은 이런 식일거다. 대체로는 배경색과 대비되는 색, 보통은 해당 프로젝트 (웹사이트)의 메인 브랜드 컬러로 칠해 넣는 것이 가장 흔하다.
마우스를 올리거나 탭했을때 유저의 인풋으로 인해 작용했다는 표시로 무언가 비주얼 피드백을 해주어야하는데… 예전만큼 볼록 튀어나온 효과라든가 움푹 눌린 효과를 그림자나 테두리 등으로 표시하지 않고 상태의 구분을 하려다보니 배경 색만으로 구분할 수 밖에 없는 상황. 그러니 자연스럽게 포인트 컬러의 살짝 밝거나 어두운 shade(색조)를 사용할 필요가 생긴다.
그 외에도 색조 시스템을 만들어두면 편리한 점은 여기저기 많다. 사실 가장 절실하게 필요한 색은 다름아닌 Gray 계열이다. 이목을 끌어야하는 홍보용 웹사이트라면 모를까, 앱이나 웹의 사용자 페이지 등 UI 디자인을 할때 상식적으로 배경색을 다 화사한 색으로 칠해버리지는 않으니까. 결국 페이지 배경과 사이드바, 메뉴, 툴바 등을 구분할 방법은 보더 색상, 배경보다 살짝 뜬 옅은 회색, 텍스트 요소간의 위계를 나누는데도 텍스트 색의 짙고 옅음을 이용할 수 있으므로 그레이 계열의 Shade를 잘 만들어두는건 매우 중요하다.
컬러 별 Shade 만들기
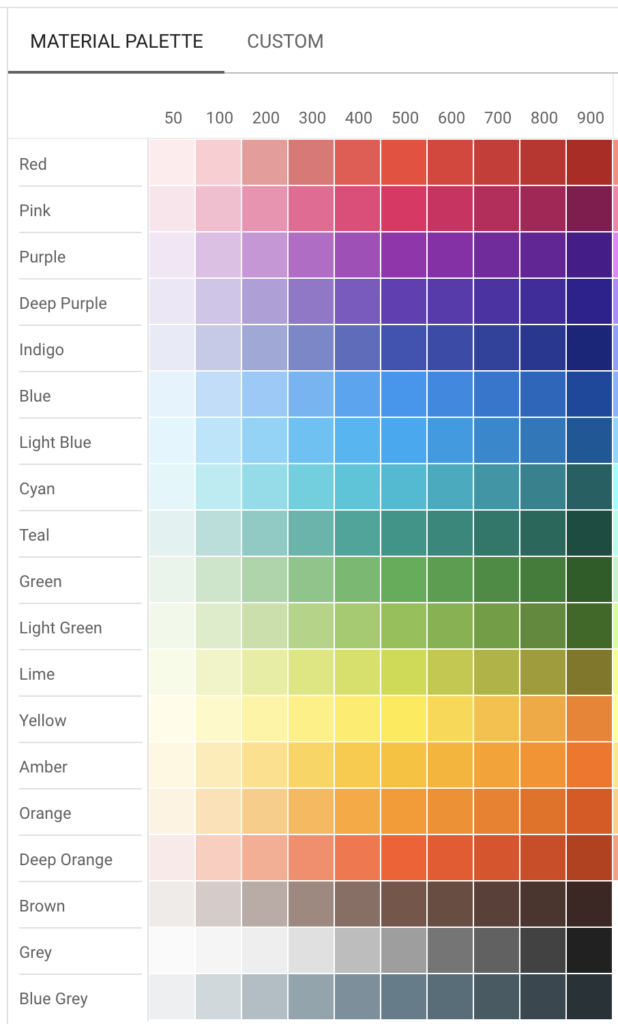
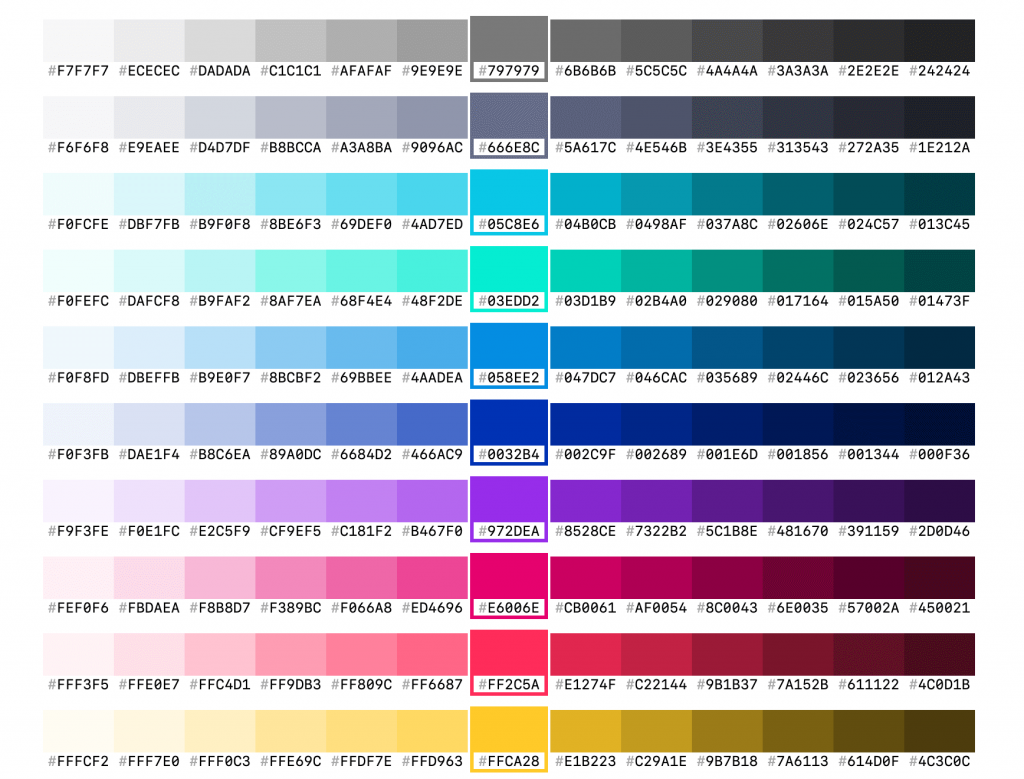
디지털 스크린 환경에서 보는 색을 이야기할때, 어떤 색의 Shade/Tone (색조)이라고 함은, 색상(Hue)은 같고 밝기=명도(Luminance)가 다른 색을 의미한다. Google의 디자인 랭귀지인 Material Design의 경우 아래와 같은 컬러 팔레트를 제공하고 있다.

여기서 보면 좌측에 Red, Pink, Purple… 등등 아래로 내려가는 것이 우리가 흔히 아는 색깔의 이름이고, 좌우로 나열된 50, 100, 200… 올라가는 숫자가 색조의 이름이다. 이 때, 500이 중간값이자 해당 색상의 ‘메인 색상’으로 볼 수 있다. 0에 가까워질 수록 흰색에 가까운, 밝은 색이 되고, 1000에 가까워질 수록 검은색에 가까운, 어두운 색이 된다.
Shade 시스템 네이밍 컨벤션
색의 밝기를 구분하는 방법은 꼭 이렇게 숫자로만 해야되는건 아니긴 하다. 실제로 많은 회사들이 서로 다른 시스템을 이용한 사례가 있다:
// Google (마테리얼 디자인)
color-50, color-100 ... color-500 ... color-900
- 500번대가 중간값 (Primary), 숫자가 낮을수록 옅고 높을수록 짙음
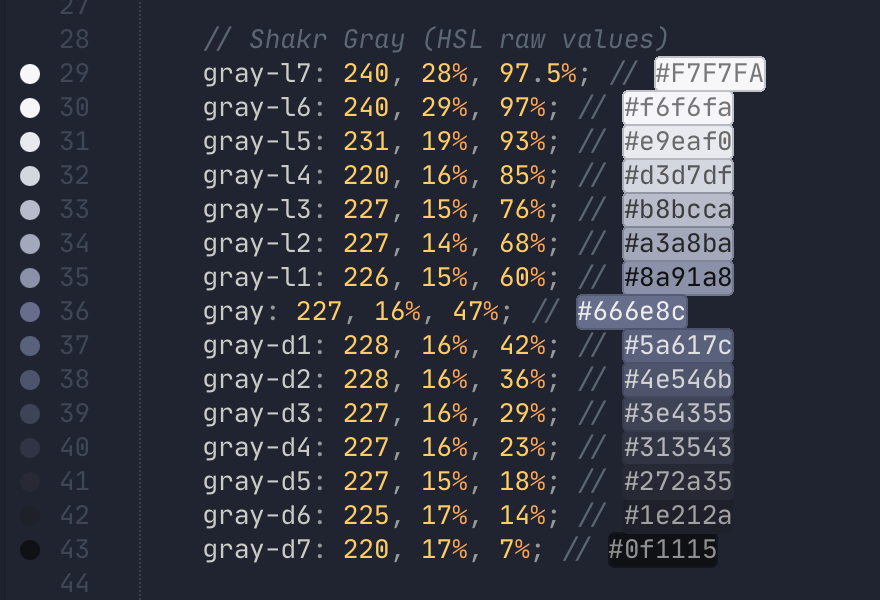
// Petal (Shakr = 본인이 재직중인 회사)
... color-l2, color-l1, color, color-d1, color-d2 ...
- color가 중간값, 밝은 톤은 l1,l2,l3 식으로 추가, 어두운 톤은 d1,d2,d3
// Slack
color-min, color-low, color-high, color-max
- max가 Primary, high, low, min 순으로 옅어진다Shakr의 경우 메인 색상을 먼저 두고 그걸 기준으로 밝아지거나 어두워진다는 개념의 네이밍을 썼는데, 메인 색상을 기준으로 생각할 수 있다는 점에서 (+1, +2, +3…, -1, -2, -3…처럼 커지거나 작아지는 개념이다) 직관적이라는 장점은 있었지만 처음부터 색의 단계를 충분히 많이 설정해두지 않으면 사이의 색을 넣어야할 경우 곤란해진다는 점이 있다. 지금은 총 15단계의 세분화된 팔레트가 되었지만 초창기에는 L2, L1, base, D1, D2 이렇게 다섯개만 있던 시절도 있었다… 그리고 거기서 새 시스템으로 전환하는데 고생깨나 했었던 기억이 난다 😂

어떻게 하든간에, 딱 놓고 봤을때 이 색깔이 어떤 색상의 어느정도 밝기의 색조인지 쉽게 알 수 있을정도로 시스템을 정하면 된다. 단순히 사람이 이해하기엔 “약간 어두운” “어두운” “매우 어두운” 이런식으로 semantic한 이름을 쓰는게 이해하기 쉬울것같아 보일지 모르겠지만… 변수명으로 쓰일수 있다는 사실도 고려해두자 gray-a-little-slightly-darker같은걸 매번 쓰고싶지 않다면…
어쩌면 프로젝트의 크기에 따라, 위의 예시처럼 15단계씩이나 세분화된 팔레트가 필요하지 않을 수도 있다. UI에서 구분이 필요한 만큼 단계를 정해 나누면 되지만, 미래를 대비해서 구글처럼 최소 10단계의 쉐이드 시스템으로 시작해 손해볼 건 없을 듯?
Shade를 생성해보자
자 그러면, 이제 개념도 이해했고 어떻게 네이밍할건지도 정했고, 실제 각 단계별 색조를 만들어보자. 쉽게 만드는 방법이 없을까?
Photoshop같은 그래픽 소프트웨어에서 슬라이더를 움직여서 눈대중으로 정하기에는 아무래도 각 단계 사이의 차가 너무 들쑥날쑥 할것 같아서, 좀 더 균일하게 값을 생성해낼 방법이 없을까 고민했다. 컴퓨터 속 색은 결국 숫자로 표현한 값이니 어떻게든 규칙에 맞게 색을 뽑아낼 방법은 많겠지만… 내게 가장 익숙한건 역시 CSS다. 😂
LESS의 색상 변형 함수 lighten(), darken()을 이용해 각 스텝 별로 5%정도씩 중간값에서 점차 밝아지고 어두워지는 식으로 색조를 생성해 보려고 했다. 그런데 이렇게 해보니, 어떤 색들은 다른 색보다도 너무 빨리 흰색 또는 검은색에 도달해버리는 거였다. 바로 lighten/darken 함수의 작동 방식때문이었는데, HSL기준 Lightness 값 (0%~100% 사이의 값이다)을 지정한 값만큼 단순히 빼거나 더하거나 해서 색을 변형하는 식이어서 그랬다. 내가 뽑은 베이스 컬러들 (브랜드 색상)이 전부 같은 명도 (50%대)에 있으리라 생각한 잘못된 전제가 문제였다.
그래서 머리를 굴려서 도달한 방법은 screen/multiply를 이용하는 것이었다. 먼저 무채색의 회색 50%을 기준으로 다단계 색조를 만들어놓고, 그 색들을 다른 색깔에 더하고 곱하는 식으로 합성하니 아래와 같은 결과물이 되었다.

여기까지만 와도 이미 충분히 쓸만한 팔레트처럼 보인다.
하지만 실전에서 사용하려다보니 맞닥뜨린 문제가 있었다. 베이스 색 자체가 이미 화사하고 밝은 편의 어떤 색들은, 더 밝은 색조로 갈수록 단계별 차이가 미미해지거나 너무 밝아서 동일한 컨텍스트에 있어 다른 색들에 비해 실제 사용하기 어려워진다는 점이었다.

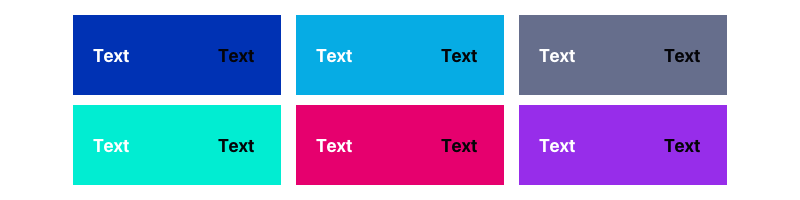
이 그림으로 보면, 좌측 상단의 진한 블루는 너무 어두워서 검은색 텍스트를 올렸을때 텍스트가 보이지 않는 반면, 바로 아래의 밝은 민트색은 거꾸로 흰색 텍스트가 보이지 않는다. 이렇다보니, UI 컨텍스트에서는 브랜드 색을 이용하면서 텍스트 가독성을 살리려면 해당 배경 색을 어둡게 하거나 텍스트 색을 뒤집는 방법밖에는 없는데, 후자의 경우는 다른 요소들과 너무 이질적으로 보이기 때문에 선택지가 되지 못할 수 있다. (사실 애초에 저 ‘민트’색을 브랜드 컬러 팔레트중 하나로 뽑을때부터 인지했던 문제고, UI의 메인 컬러로 쓰는건 상정하지 않고 결정한 거긴 했다)
또 다른 실제적인 문제는, 위에서 생성한 색깔들의 색조를 이용하다보니, 대체로 한 단계만 어두워져도 뭔가 기존 색의 화사함이 많이 없어지고 칙칙해진다는 인상이 강했다. 밝은 색조는 반대로 희멀건 느낌이 나고. 왜 그런걸까? 해결할 방법은 없는걸까?
좀 더 똑똑하게 Shade 팔레트를 생성해보자 feat. ColorBox
UI용 브랜드 컬러 팔레트를 만들면서 겪은 경험에 대해 Lyft의 디자인 팀에서 2018년에 올렸던 글이 있는데, 위와 같이 왜 같은 명도값을 적용했는데도 색에 따라서 우리가 눈으로 볼때 어떤 색들은 다른 색보다 더 밝아보이는지 설명한 부분이 있다. 색의 본질적인 특성과 컬러스페이스의 개념을 이용해 설명한 다소 복잡한 이야기가 있지만, 아무튼 결론은 우리 눈으로 보기에도 비슷한 채도의 강도 (화사함)을 유지하면서 실용적인 색조 시스템을 만들려면, 단순히 밝기 값을 균일하게 증가시키는 식으로는 안된다는 이야기다. 그러면서, 실용적인 컬러 팔레트를 만드는 과정을 조금 더 수월하게 하기 위해 조금 더 체계적으로 색조 팔레트를 생성할 수 있는 툴을 공개했는데, 바로 ColorBox다.

제작자인 Kevin Arnott (@kvyn_)씨가 퇴사한 이후로 개인 프로젝트로 바뀌었다.
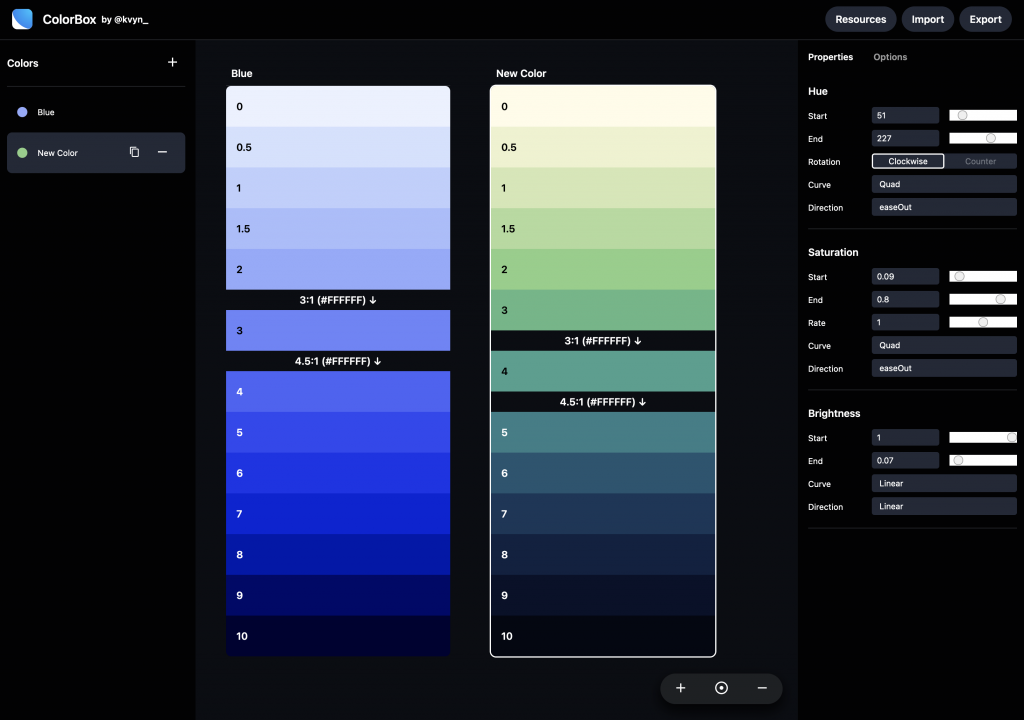
간단히 소개하자면, 색상을 지정하면, 가장 밝은 색조부터 가장 어두운 색조까지 단계별로 알아서 생성해주는 툴이다.
이 툴의 최대 강점은, Hue, Saturation, Brightness의 각 단계별 증가 강도를 함수로 선택해 커브를 조정할 수 있다는 점이다. Linear, Cubic, Quad, Sine… CSS를 포함한 프로그래밍에서 자주 보이던 easing 함수들을 쓴다. 시작(가장 밝은 색)과 끝(가장 어두운 색)의 색상(Hue)를 따로 지정할 수도 있다. 그렇게 하면, 위 그림의 오른쪽처럼 두 색이 은은하게 섞인 다소 신비로운 팔레트를 만들수도 있다. (앞서 설명한 UI 디자인에 사용하기에 실용적인 아웃풋일지는 모르겠지만…)

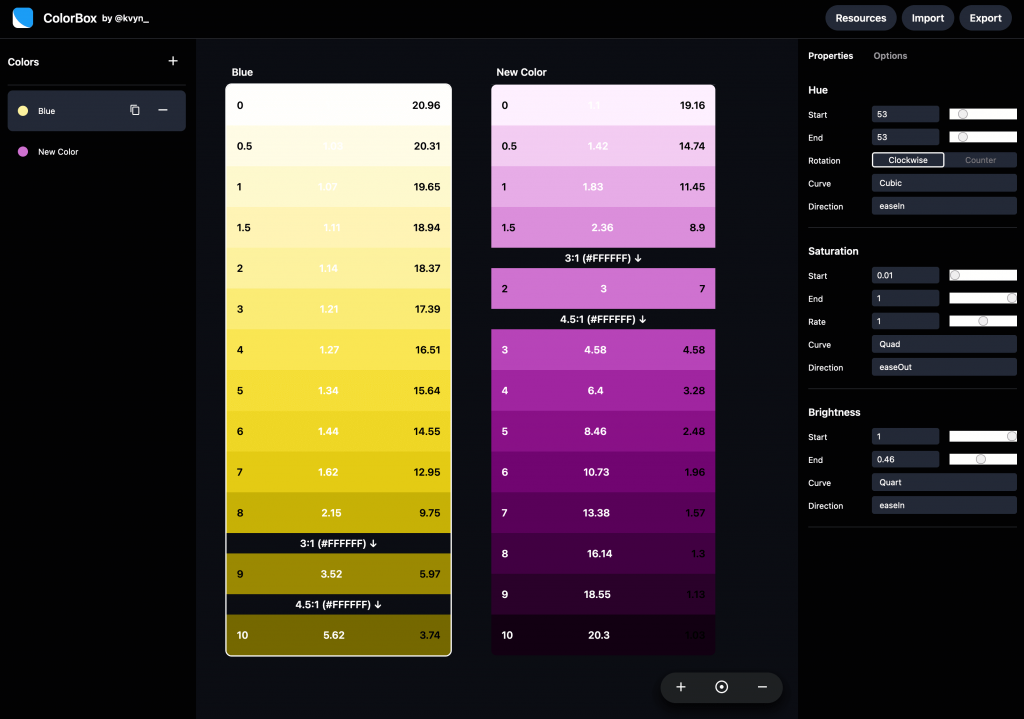
해당 색상 위에 텍스트가 올라갈 경우에 접근성 측면에서 어떨지도 고려해 대비값을 계산해 보여주는 기능도 있다. 목표는 5에 오는 중간 색상을 기준으로 위쪽 밝은 색상에서는 검은 텍스트가 잘 보이게 하고, 아래쪽은 흰색 텍스트를 얹었을때 잘 보이게 조정하는 거다. 잘만 조정하면, 중간 지점의 어떤 색은 위에 얹혀진 텍스트가 검은색이어도 흰색이어도 충분히 가독성이 확보되는 색을 얻을 수 있다.
WCAG 2.0 Level AA기준에서 배경과 위의 텍스트 색 간의 컨트라스트가 4.5:1이 되는 것이 가독성을 위한 최소 기준으로 잡혀있다. 큰 텍스트 (18pt 이상 혹은 볼드체의 경우 14pt)의 경우 3:1까지도 허용. 색을 만지다보면 알겠지만 생각보다 빡센 기준처럼 보이기도 한다. 하지만 범용적으로 쓰이게 될 UI용 컬러팔레트를 짠다면 가급적 메인 컬러는 Level AA 기준에 부합하게 하는 것이 향후 다양한 컨텍스트에 색을 활용하기도 편할 것이다.
이런 점들을 염두에 두고 볼 때, 위 스크린의 노랑색 팔레트는 가장 진한 색이 너무 밝고 중간점이 아래로 쏠려있다. 배경이 어두운 페이지 위의 어떤 블록의 배경색으로 사용하기에는 흰색 텍스트가 올라올 수 있는 배경색이 하나(10번)밖에 없다보니, 다크 모드를 써야하는 페이지의 경우 실용성이 좀 떨어지는 팔레트라 볼 수 있다.

이 툴을 이용하면, 위처럼 아주 약간의 틴트가 들어간 그레이톤을 만들어내는것도 식은죽먹기다. 회색계열에 이렇게 은은하게 특정 색상을 섞어서 푸르스름하거나 따듯한 분위기를 연출할 수 있다. 마치 색 온도를 조정하는 것과 비슷한 느낌이다. 현실세계에서 완전히 중립적인 회색이란건 정말 보기 힘든 것이니까… 어쩌면 이게 더 내추럴한 색이라 할수도 있겠다. 틴트된 그레이 계열도 브랜드의 다른 메인 컬러들과 더불어 이미지를 돋보이는 특징이 될 수 있으니 한번 활용해 보자.
2021년 9월 현 시점에서, ColorBox을 팔레트 생성에 사용한다고 할때 약간 불편한 점이 하나 있다. 바로 생성한 팔레트의 개별 색상 값들을 쉽게 뽑아내는 방법이 없다는 점이다. 팔레트를 생성하는 규칙을 담은 룰셋을 json으로 내보내는 기능이 있고, Figma로 내보내는 플러그인도 있는것 같은데, 의외로 단순한 텍스트로 뽑아주는 기능이 없다. 브라우저의 코드 Inspector를 열어 하나씩 값을 따내거나, 스크린샷을 따서 스포이드로 하나씩 찍어내는 수동적인 방법이 있겠지만 아무튼 조금 불편한건 사실이다.
4 comments